Élément de visualisation : barre de défilement
Symbole:

Catégorie: Commandes communes
L'élément définit la valeur d'une variable, en fonction de la position de la barre de défilement.
Propriétés des éléments
Toutes les propriétés des éléments sont-elles disponibles ?
Toutes les propriétés ne sont disponibles qu'après avoir sélectionné le Avancé option ou la Toutes les catégories filtrer dans Propriétés.
Nom de l'élément | Exemple: AstuceAttribuez des noms individuels aux éléments afin qu'ils soient trouvés plus rapidement dans la liste des éléments. |
Type d'élément | Barre de défilement |
Évaluer | Variable (type de données entier) qui inclut la position de la barre de défilement |
Valeur minimum | Plus petite valeur de l'ascenseur (valeur fixe ou variable). |
Valeur maximum | Plus grande valeur de l'ascenseur (valeur fixe ou variable). |
Taille de la page | . Taille de la page
Exigence : Visible lorsque le Déplacer pour cliquer la propriété est ne pas choisi. |
Déplacer pour cliquer | Comportement de la barre de défilement lors de l'exécution de la visualisation lorsqu'elle est cliquée :
|
Position
La position définit l'emplacement et la taille de l'élément dans la fenêtre de visualisation. Elle est basée sur le système de coordonnées cartésiennes. L'origine se situe dans le coin supérieur gauche de la fenêtre. L'axe horizontal positif des X est orienté vers la droite. L'axe vertical positif des Y est orienté vers le bas.
X | La coordonnée X (en pixels) du coin supérieur gauche de l'élément Exemple: |
Y | La coordonnée Y (en pixels) du coin supérieur gauche de l'élément Exemple: |
Largeur | Spécifié en pixels Exemple: |
Hauteur | Spécifié en pixels Exemple: |
Astuce
Vous pouvez modifier les valeurs en faisant glisser la module  symboles vers d'autres positions dans l'éditeur.
symboles vers d'autres positions dans l'éditeur.
Bar
Orientation | L'alignement de la barre de défilement défini par le rapport largeur/hauteur.
AstuceVous pouvez modifier l'alignement dans l'éditeur de visualisation en utilisant le dispositif de pointage pour ajuster la largeur et la hauteur de la barre de défilement. |
Sens de marche | La zone de liste varie en fonction de l'alignement de la barre de défilement. . Horizontal
. Verticale
|
Couleurs
Les propriétés contiennent des valeurs fixes pour la définition des couleurs.
Couleur | Couleur de l'élément dans son état normal NoteL'état d'alarme est effectif si l'expression dans le Variables de couleur → Basculer la couleur la propriété a la valeur |
Couleur d'alarme | Couleur de l'élément en état d'alarme NoteL'état d'alarme est effectif si l'expression dans le Variables de couleur → Basculer la couleur la propriété a la valeur |
Transparence | Valeur (0 à 255) pour définir la transparence de la couleur sélectionnée
NoteSi la couleur est une couleur de style et possède déjà une valeur de transparence, cette propriété est protégée en écriture. |
Les textes
Texte | Chaîne (sans guillemets droits simples) Exemple: L'élément est étiqueté avec ce texte. Si un espace réservé |
Info-bulle | Chaîne (sans guillemets droits simples) Exemple: Le texte est affiché sous forme d'info-bulle. Si un espace réservé |
Astuce
Utilisez le Ctrl+Entrer raccourci pour ajouter un saut de ligne.
Astuce
Les textes spécifiés sont automatiquement transférés vers le GlobalTextList liste de texte. Par conséquent, ces textes peuvent être localisés.
Propriétés du texte
Les propriétés obtiennent des valeurs fixes pour les propriétés de texte et agissent sur les textes configurés dans ou .
Alignement horizontal | Alignement horizontal du texte dans l'élément |
Alignement vertical | Alignement vertical du texte dans l'élément |
Format texte | . Définition pour afficher les textes trop longs
|
Police de caractère | Exemple: Défaut
|
Couleur de la police | Exemple: Noir
|
Transparence | Entier (valeur comprise entre La valeur transparente détermine la transparence de la couleur respective.
NoteSi la couleur est une couleur de style et possède déjà une valeur de transparence, cette propriété est protégée en écriture. |
Variables de texte
Variable de texte | Variable (type de données conforme à la spécification de formatage) pour l'espace réservé dans le Textes → Texte la propriété Exemple : La valeur de la variable remplace l'espace réservé dans le texte de l'élément. Lors de l'exécution, l'élément est étiqueté avec le texte et la valeur de la variable est constamment mise à jour. NoteSi vous spécifiez une variable de type énumération avec prise en charge de liste de texte, le nom du type de données d'énumération est ajouté automatiquement entre crochets après le nom de la variable. Exemple: |
Variable d'info-bulle | Variable (type de données conforme à la spécification de formatage) pour l'espace réservé dans le Textes → Info-bulle biens Exemple : La valeur de la variable remplace l'espace réservé dans l'info-bulle de l'élément. Lors de l'exécution, l'info-bulle s'affiche et la valeur de la variable est constamment mise à jour. |
Textes dynamiques
Les textes dynamiques sont des textes indexés de manière variable d'une liste de textes. Lors de l'exécution, le texte actuellement indexé dans la variable s'affiche.
Liste de texte | . Nom de la liste de textes
Remarque : Si une liste de textes du projet est transférée vers une visualisation dans une bibliothèque, un point doit être ajouté au nom de la liste de textes. |
Index du texte | . ID de la liste de textes qui fait référence au texte de sortie souhaité
|
Index des info-bulles | . ID de la liste de textes qui fait référence au texte de sortie souhaité
|
Variables de police
Les variables permettent un contrôle dynamique de l'affichage du texte.
Nom de la police | variables ( Exemple: AstuceVous pouvez savoir quelles polices sont disponibles dans la norme Police de caractère dialogue. |
Taille | Variable (type de données numérique) pour la taille de la police (en pixels ou points) L'unité appliquée est indiquée entre parenthèses après le nom de la variable.
AstuceLa taille de la police est spécifiée en points (exemple : Arial 12). Utilisez des points lorsque la taille de police variable doit correspondre à une police, par exemple si une police est définie dans le propriété. AstuceSi vous cliquez dans le champ de valeur, un |
Drapeaux | variables ( . Drapeaux :
NoteVous pouvez combiner les affichages de police en ajoutant le codage des drapeaux. Par exemple, un texte en gras et souligné : |
Jeu de caractères | variables ( La sélection des numéros de jeu de caractères correspond à la Scénario établissement de la norme Police de caractère dialogue. |
Couleur | variables ( Exemple: |
Drapeaux pour l'alignement du texte | Variable (type de données entier) pour coder l'alignement du texte Exemple: . Codage:
NoteVous pouvez combiner les alignements de texte en ajoutant le codage des drapeaux. Par exemple, un texte centré verticalement et horizontalement : |
Astuce
Les valeurs fixes pour l'affichage des textes sont définies dans Propriétés du texte.
Variables de couleur
La propriété Element est utilisée comme interface pour les variables de projet afin de contrôler dynamiquement les couleurs lors de l'exécution.
Basculer la couleur | Variable pour le basculement des couleurs . Affectation de valeur :
. Options d'affectation :
|
État normal État d'alarme | Les propriétés répertoriées ci-dessous contrôlent la couleur en fonction de l'état. L'état normal est effectif si la variable dans Variables de couleur, Basculer la couleur n'est pas défini ou il a la valeur |
Couleur du cadre | . Options d'affectation :
|
Couleur de remplissage | . Options d'affectation :
|
Astuce
La partie transparence de la valeur de couleur n'est évaluée que si la Gestionnaire de visualisationActiver le dessin semi-transparent l'option du gestionnaire de visualisation est sélectionnée.
Variables d'état
Les variables contrôlent dynamiquement le comportement de l'élément.
Invisible | variables (
Exemple: |
Désactiver les entrées | variables (
|
Astuce
le Invisible La propriété est prise en charge par la fonctionnalité "Animation client".
Centre
Les propriétés contiennent des valeurs fixes pour les coordonnées du point de rotation. Le point de rotation est affiché dans l'éditeur sous la forme AstuceVous pouvez également modifier les valeurs en faisant glisser le | |
X | Coordonnée X du point de rotation |
Y | Coordonnée Y du point de rotation |
Mouvement absolu
Les propriétés peuvent être affectées à des variables IEC pour contrôler dynamiquement la position de l'élément. Le point de référence est le coin supérieur gauche de l'élément. À l'exécution, l'élément entier est déplacé.
Mouvement | ||
X |
L'augmentation de cette valeur lors de l'exécution déplace l'élément vers la droite. | |
Y |
L'augmentation de cette valeur lors de l'exécution déplace l'élément vers le bas. | |
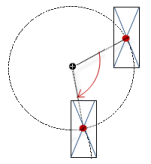
Rotation | Variable (type de données numériques) pour l'angle de rotation (en degrés) Exemple: Le point médian de l'élément tourne à la Centre point. Ce point de rotation est représenté par le À l'exécution, l'alignement de l'élément reste identique par rapport au système de coordonnées de la visualisation. Augmenter la valeur fait pivoter l'élément vers la droite. |  |
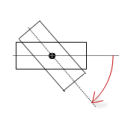
Rotation intérieure | Variable (type de données numériques) pour l'angle de rotation (en degrés) Exemple: Lors de l'exécution, l'élément tourne autour du point de rotation spécifié dans Centre Selon la valeur de la variable. De plus, l'alignement de l'élément pivote selon le système de coordonnées de la visualisation. Augmenter la valeur dans le code entraîne une rotation dans le sens horaire. Le point de rotation est représenté par le NoteSi un angle de rotation statique est spécifié dans le propriété, puis l'angle de rotation statique est ajouté à l'angle de rotation variable (décalage) lorsque la visualisation est exécutée. |  |
Astuce
Vous pouvez combiner les variables en un Conversion d'unités.
Astuce
Le X, Oui, Rotation, et Rotation intérieure les propriétés sont prises en charge par la fonctionnalité « Animation client ».
Animation
Astuce
Ces propriétés ne sont disponibles que lorsque vous avez sélectionné l'option Prise en charge des animations client et de la superposition d'éléments natifs option dans le Gestionnaire de visualisation.
Durée de l'animation | Variable pour la durée (en millisecondes) pendant laquelle l'élément exécute une animation
. Propriétés animables
Le mouvement animé est exécuté lorsqu'au moins une valeur d'une propriété animable a changé. Le mouvement n'est alors pas saccadé, mais fluide pendant la durée d'animation spécifiée. L'élément de visualisation se déplace vers la position spécifiée tout en effectuant une rotation dynamique. Les transitions sont fluides. |
Passer au premier plan | Variable (
Exemple: |
Configuration d'entrée
Les propriétés contiennent les configurations pour l'entrée de l'utilisateur lors de l'utilisation de la souris ou du clavier. Une entrée utilisateur définit un événement et une ou plusieurs actions qui sont exécutées lorsqu'un événement se produit.
Astucele Configurer bouton ouvre le Configuration des entrées dialogue. Vous pouvez y créer ou modifier des entrées utilisateur. Les entrées utilisateur configurées sont répertoriées sous les événements. Ils incluent chacun l'action qui est déclenchée et le paramètre sous forme abrégée. Exemple: Exécuter le code ST: | |
OnDialogClosed | Evénement d'entrée : L'utilisateur ferme la boîte de dialogue. |
OnMouseClick | Evénement d'entrée : L'utilisateur clique complètement sur le bouton de la souris dans la zone de l'élément. Le bouton de la souris est cliqué et relâché. |
OnMouseDown | Événement d'entrée : l'utilisateur clique sur le bouton de la souris. |
OnMouseEnter | Événement d'entrée : l'utilisateur fait glisser le pointeur de la souris sur l'élément. |
OnMouseLeave | Evénement d'entrée : l'utilisateur éloigne le pointeur de la souris de l'élément. |
OnMouseMove | Evénement d'entrée : L'utilisateur déplace le pointeur de la souris sur la zone de l'élément. |
OnMouseUp | . Événements d'entrée :
NoteCe CODESYS-un comportement de déclenchement spécifique garantit que les actions pour les éléments clés sont terminées. Un élément clé déclenche une action pour OnMouseDown et met fin à l'action pour OnMouseUp. Exemple : Un utilisateur de visualisation appuie sur le bouton de la souris dans la zone d'élément de l'élément clé, puis déplace la position du curseur de manière à ce qu'il se trouve en dehors de la zone d'élément. L'action est quand même terminée car OnMouseUp est déclenché. |
OnValueChanged | Evénement qui déclenche des actions de suivi en raison d'un changement de valeur Les actions de suivi déclenchées sont configurées dans le Configuration d'entrée dialogue. Les actions de suivi définies et la configuration correspondante sont affichées sous la propriété de l'élément. La OnValueChanged l'événement peut être désactivé par le VISU_NO_VALUECHANGED compilateur définir dans la boîte de dialogue des propriétés de l'application. |
Robinet | Lorsqu'un événement de clic de souris se produit, la variable définie dans Variable est décrit dans la demande. Le codage dépend de la Appuyez sur FAUX et Appuyez sur entrer si capturé options. |
Variable | Exigence : Le Appuyez sur FAUX l'option n'est pas activée. variables (
Exemple: |
Appuyez sur FAUX |
|
Appuyez sur entrer si capturé |
La valeur est |
Basculer | Au début d'un événement de clic de souris, la variable est définie ; lorsque l'événement de clic de souris est terminé, la variable est réinitialisée. |
Variable | variables ( C'est lorsque l'utilisateur relâche le bouton de la souris alors que le pointeur de la souris est sur la zone d'élément. basculé. AstuceL'utilisateur peut annuler une entrée de bascule commencée en faisant glisser le pointeur de la souris hors de la zone de l'élément. |
Activer si capturé |
|
Raccourci | Raccourci sur l'élément pour déclencher des actions de saisie spécifiques Lorsque l'événement de raccourci clavier se produit, les actions d'entrée dans le Événements propriété sont déclenchées. De cette manière, ce n'est pas l'action de saisie elle-même qui conduit à cette action de saisie, mais l'action de saisie de la souris. |
Clé | Touche enfoncée pour l'action d'entrée. Exemple: J Les propriétés suivantes s'affichent lorsqu'une touche est sélectionnée. |
Événements |
|
Basculer |
Exemple: Changement+J. |
Contrôler |
Exemple: Ctrl+J. |
Autre |
Exemple: Autre+J. |
Astuce
Tous les raccourcis clavier et leurs actions qui sont configurés dans la visualisation sont répertoriés sur la Configuration du clavier languette.
Autorisations
Note
Disponible uniquement lorsqu'une gestion des utilisateurs est configurée pour la visualisation.
Droits d'accès bouton | Ouvre le Droits d'accès dialogue. Vous pouvez y modifier les droits d'accès de l'élément. . Messages d'état :
|







